插件安装:
- 下载并解压
Icon Font.zip - 双击
Icon Font.sketchplugin完成安装
插件使用:
首次使用
- 安装 Font Bundles,执行 Plugins > What is a Font Bundles? 在弹出的对话框中点击底部 GitHub 链接下载 Font Bundles,或本地下载 Font Bundles
- 解压 Font Bundles,安装 ttf-files 里的 otf / ttf
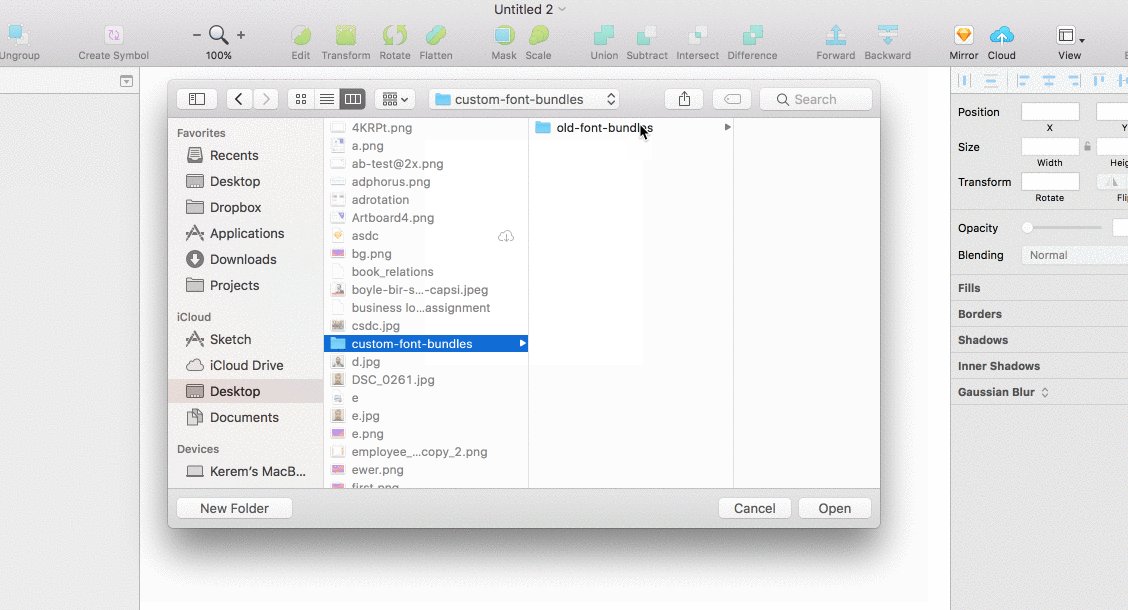
- 执行 Plugins > Install a Font-Bundle 选中 Font Bundles 文件夹,完成首次使用安装
- 执行 Plugins > Grid Insert > 选择对应的 Icon Font 弹出管理界面,点击相应图标插入到 Sketch 文档
增加自定义字体图标
- 首先前往 Fontello 或 Iconfont 上传并生成自定义字体图标
- 下载生成的字体图标压缩包
- 安装对应的 otf / ttf 字体
- 执行 Plugins > Install / Remove > Install a Font [SVG](执行此步骤请先确认完成首次安装)安装字体图标包内对应的 SVG 文件
相关命令
- 命令对应 Plugins > Icon Font > *
- All Insert 或快捷键 command ⌘ + control ⌃ + A 选中所有插入的 Icon Font
- Name Insert 或快捷键 command ⌘ + control ⌃ + I 以名称插入 Icon Font
- Convert Icons [Outline] 或快捷键 command ⌘ + control ⌃ + U 对 Icon Font 进行转曲

更新注意
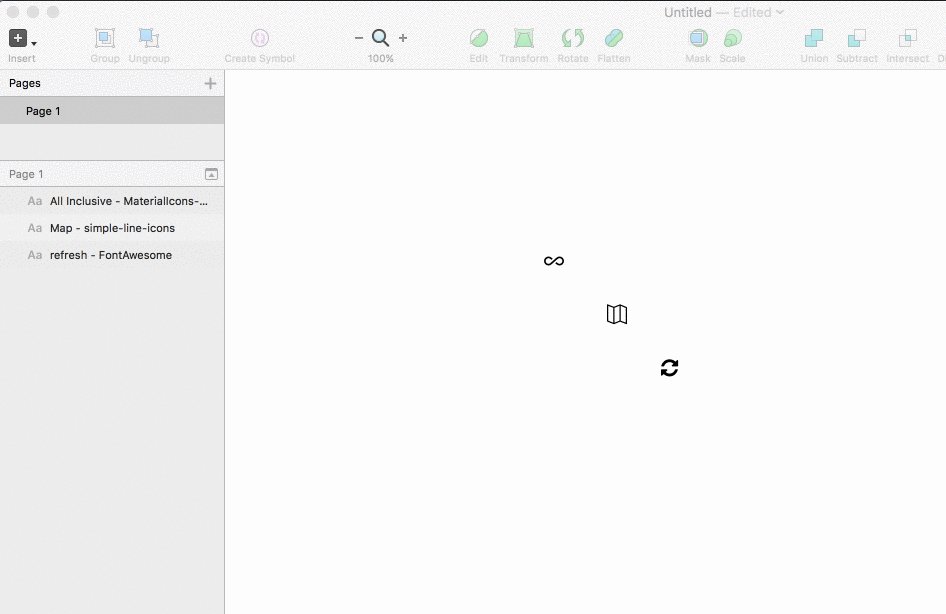
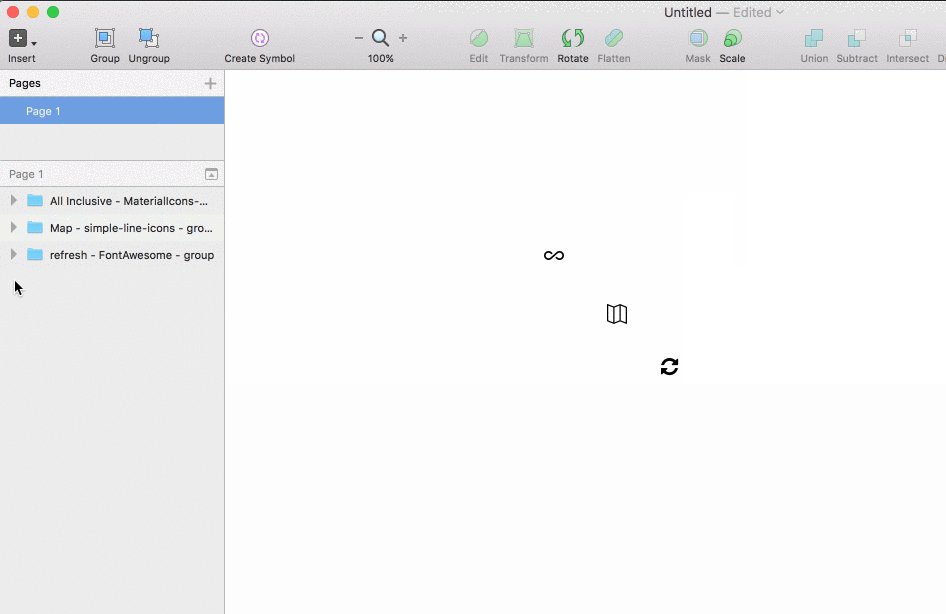
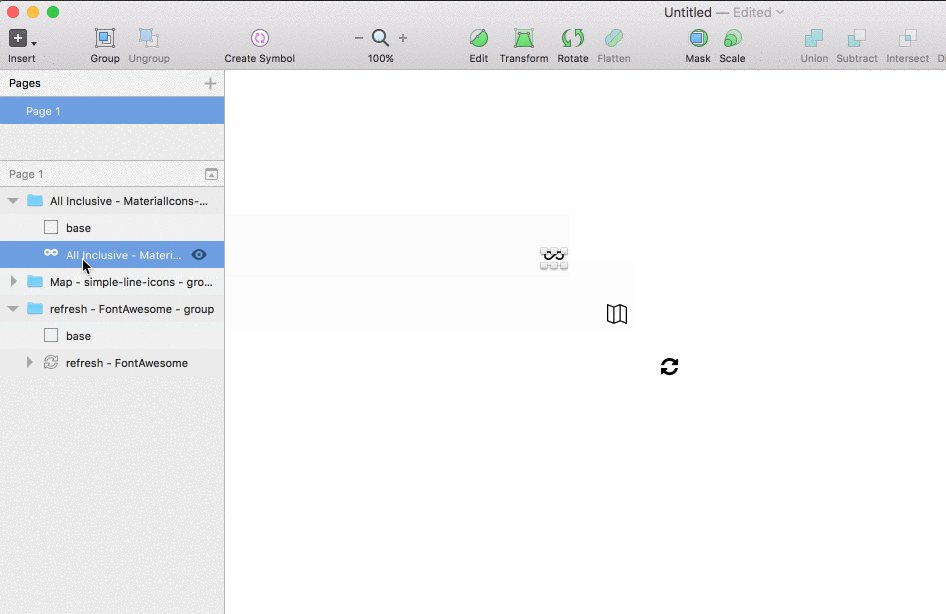
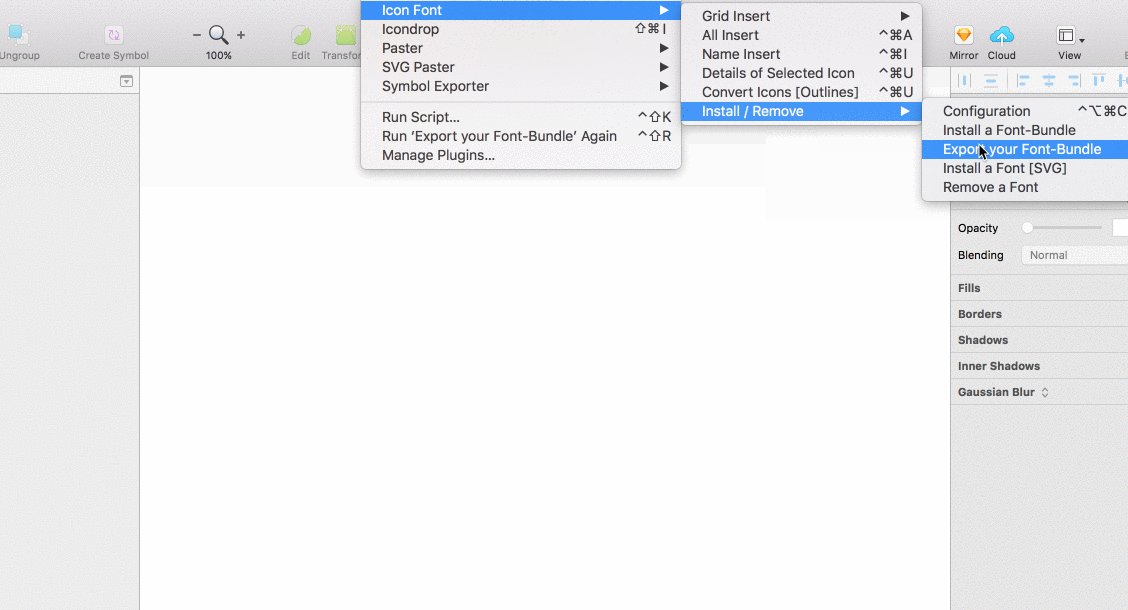
- 如果在老版本使用了自定义图标字体,更新前请导出字体包如下图操作,更新后安装导出的字体包以保留自定义字体

软件语言:
- 英语语言(English)
更新日志:
- Icon Font v4.6.0
©共享素材,请勿商用