插件介绍:
这是阿里的朋友自己开发的一个插件,可以帮助你快速的切图,大家可以试试。
切图这么简单的事,就不要人工做了呀,用 Coffee Slice 都可以一键搞定。
安装:
- 下载安装包
- 双击
Coffee Slice.sketchplugin完成安装
功能:
- 简单切图功能
根据用户给出的目标容器尺寸,自动计算 icon 的描边属性、宽度,对 icon 进行缩放、贴边处理。添加切图图层,自动生成基于 @1x/@2x/@3x 分辨率的成品切图

- 一键保存功能
生成 @1x/@2x/@3x 分辨率的成品切图并一键保存到指定路径

使用:
- 简单切图
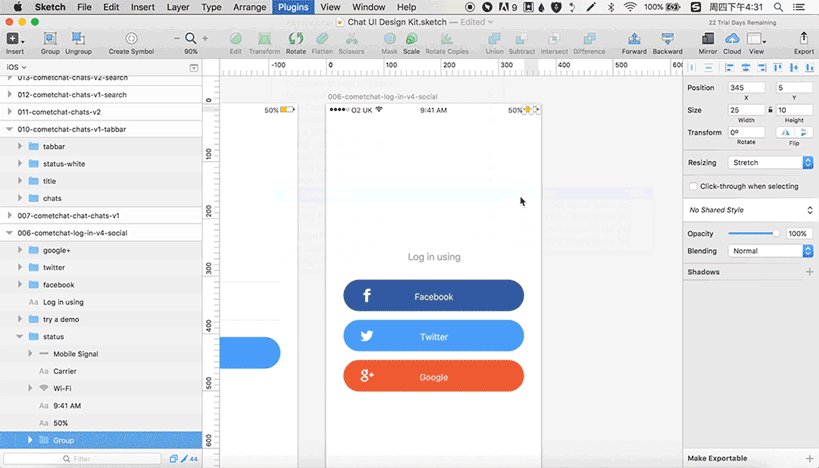
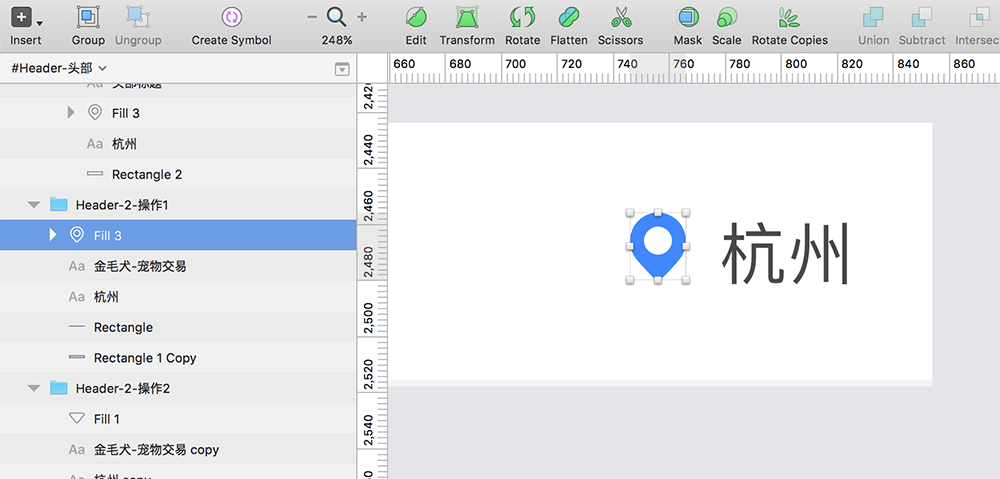
选择你想要切出的icon

执行 Plugins > Coffee Slice > Just Slice 或使用快捷键 command ⌘ + shift ⇧ + K
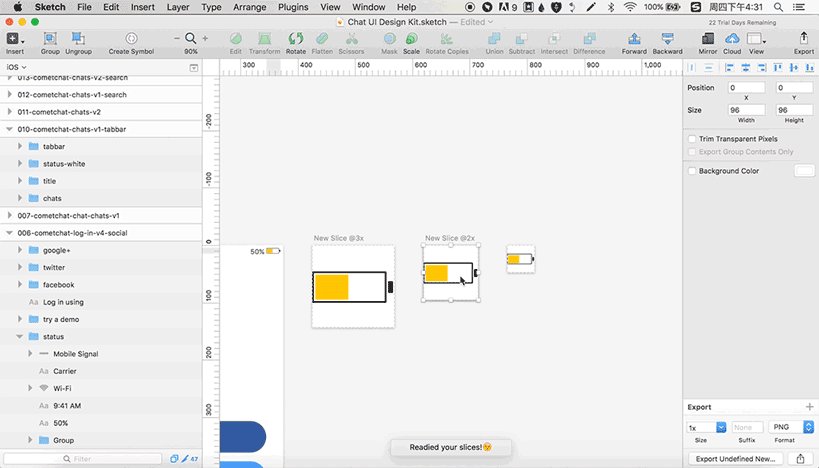
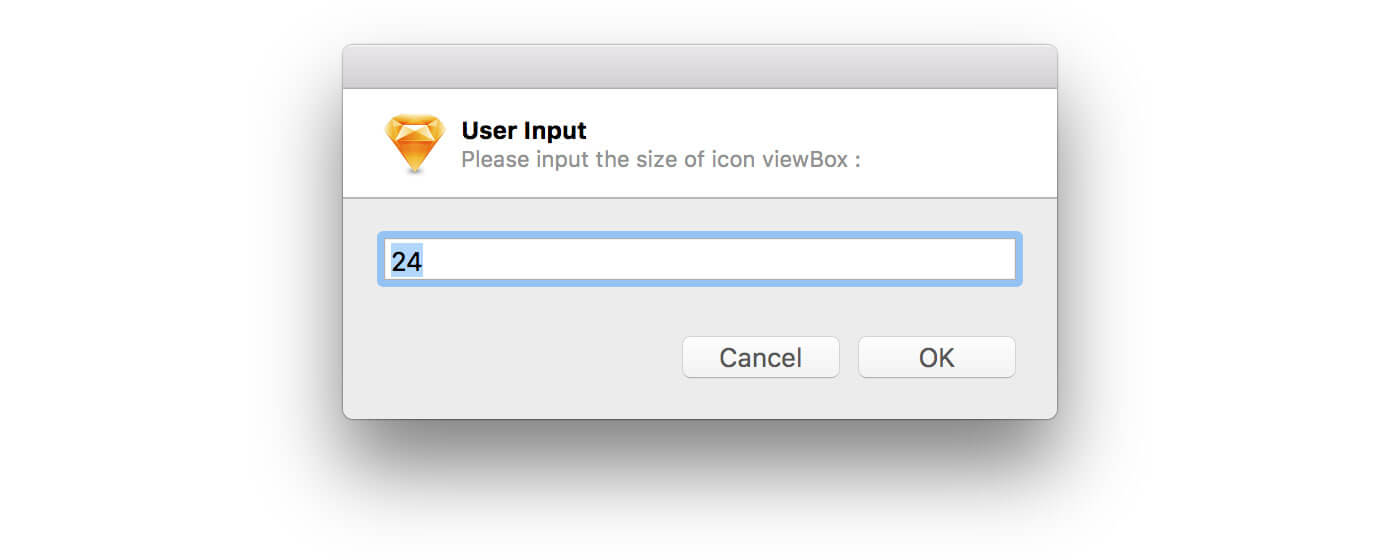
告诉插件一个icon的目标尺寸

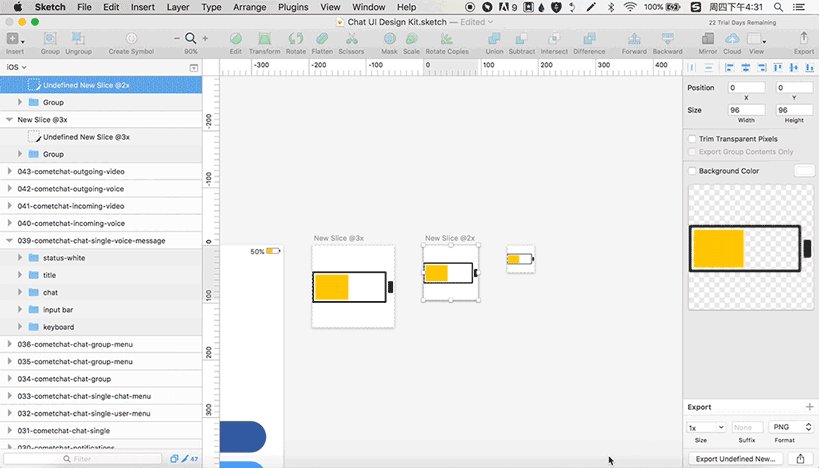
搞定了!已经自动生成基于 @1x/@2x/@3x 分辨率的成品切图(自动添加 slice 图层),使用 Sketch 的 Export 功能将它保存下来吧

- 一键保存
选择你想要切出的 icon

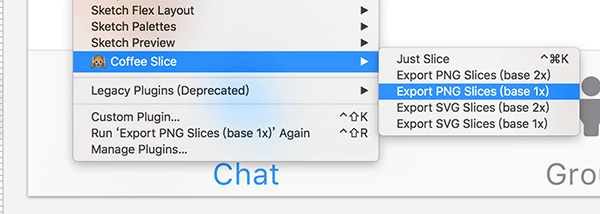
选择你的设计稿的分辨率(1x 或 2x),并确定你所需要的 icon 文件类型(PNG 或 SVG)

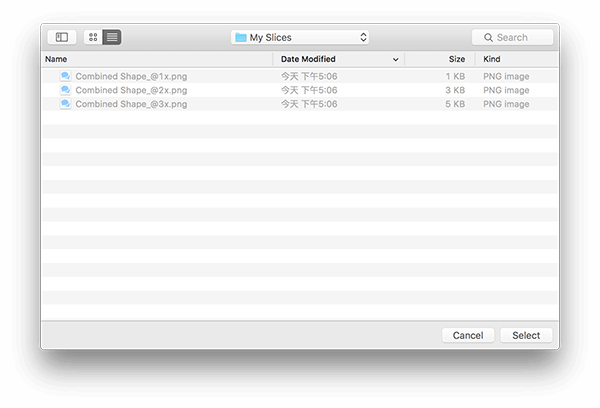
选择保存路径

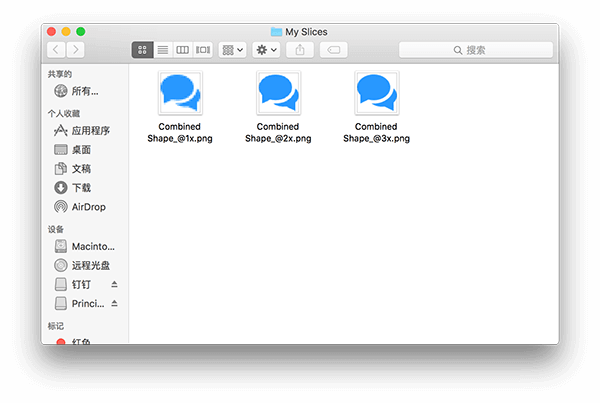
你的图标已经保存在指定路径了

插件语言:
- 插件语言(English/Chinese)
更新日志:
- Coffee-Slice v2.0 beta 1
©共享素材,请勿商用

