安装
- 下载并解压
Compo.zip - 双击
Compo.sketchplugin完成安装
使用
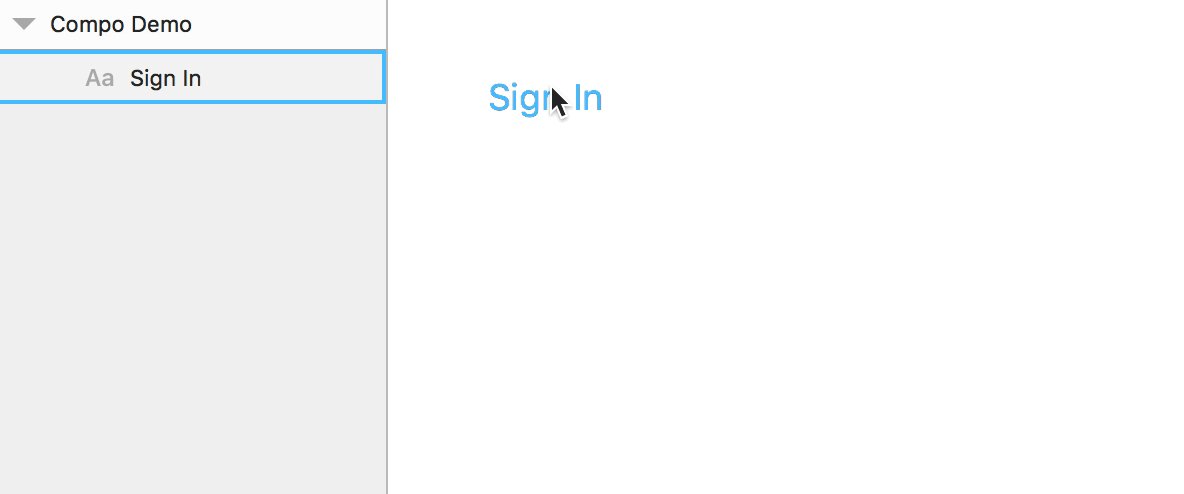
- 选中目标图层
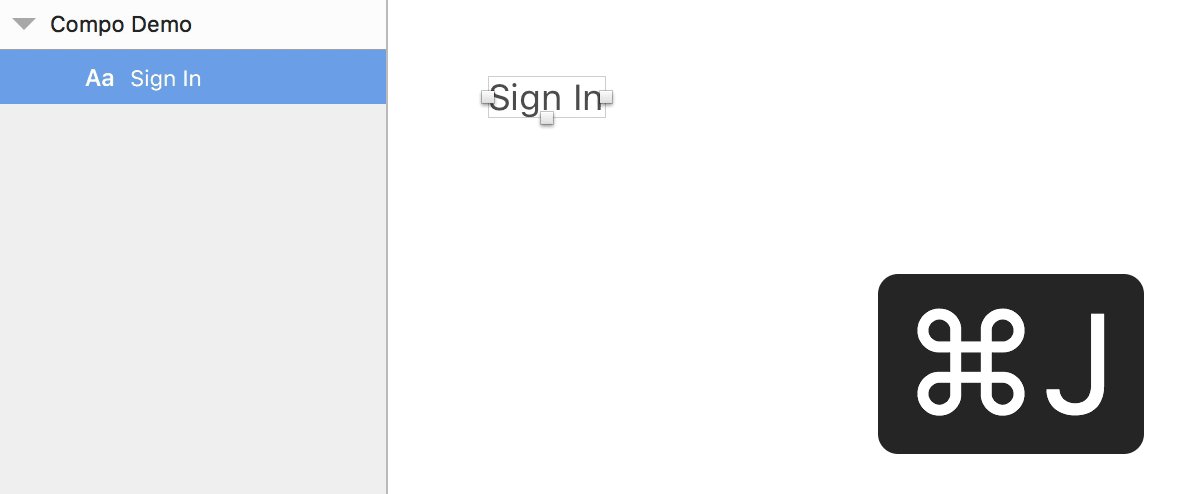
- 执行 Plugins > Compo > Create Component or Update Selected 或使用快捷键 command ⌘ + J
示例
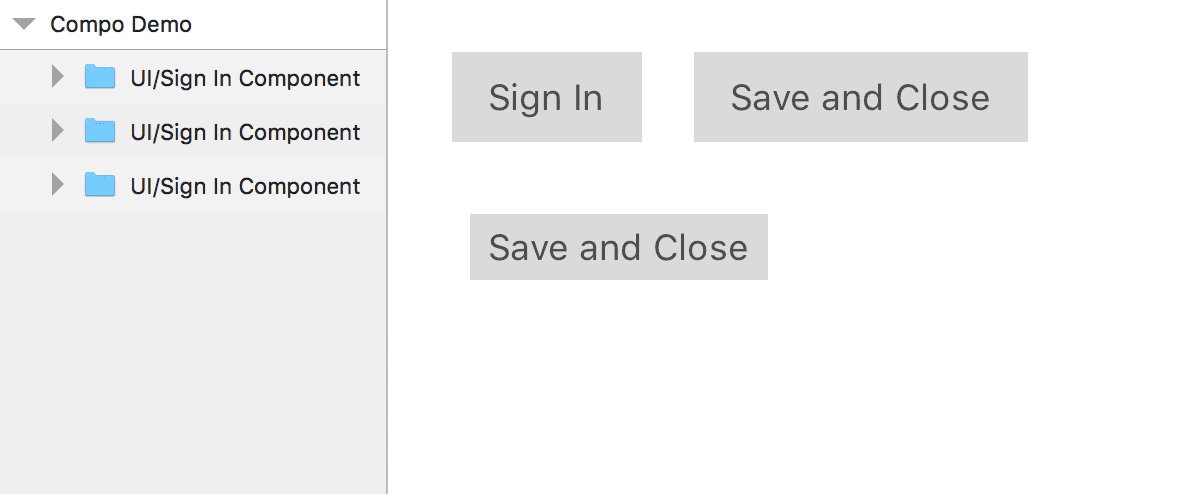
在设计流程中通常会设计各式各样按钮且会不同的边距。当按钮内容更改后,不得不手动的去调整边距以适应新内容。Compo 帮你轻松的解决该场景问题,甚至解决更复杂的一些情况、或配合 Symbol 使用
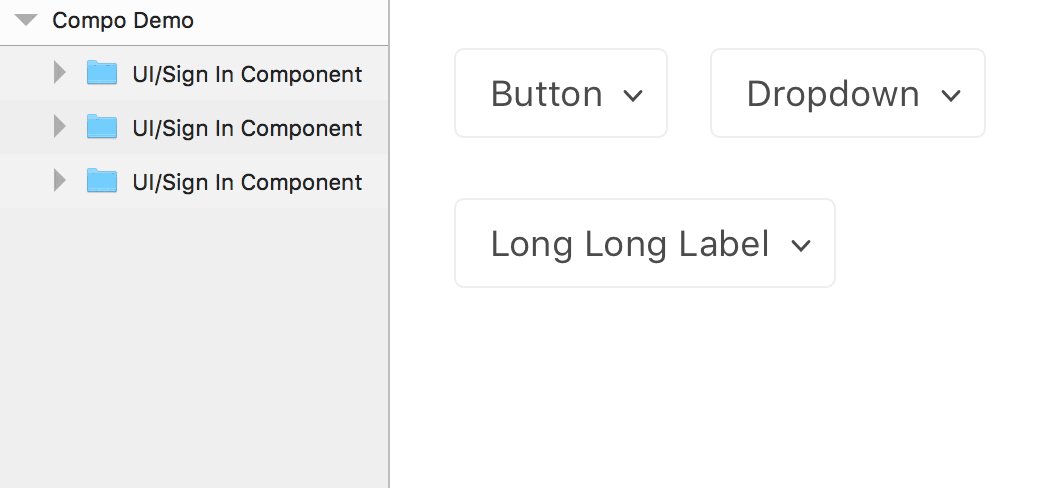
- 根据内容自适应的按钮
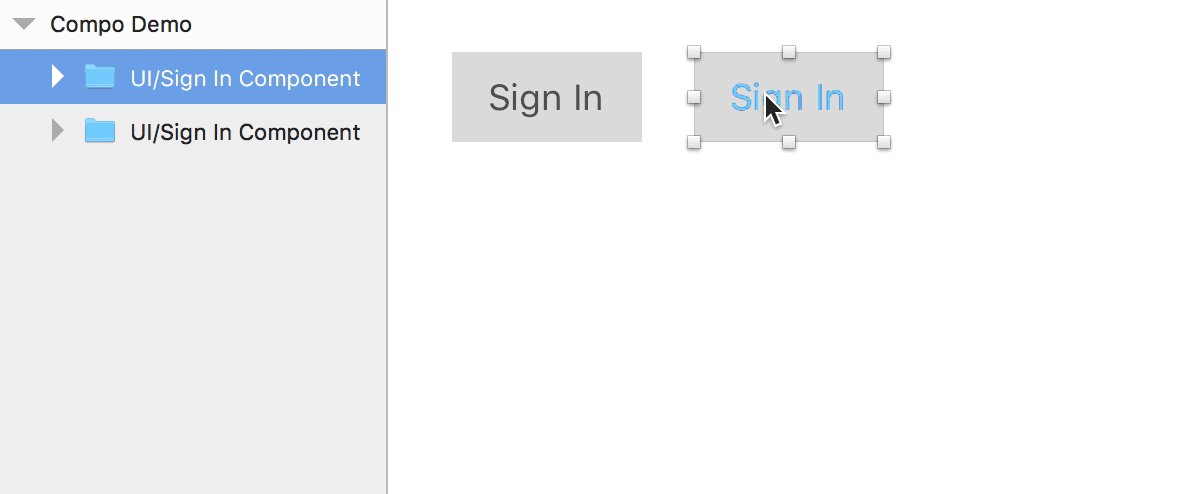
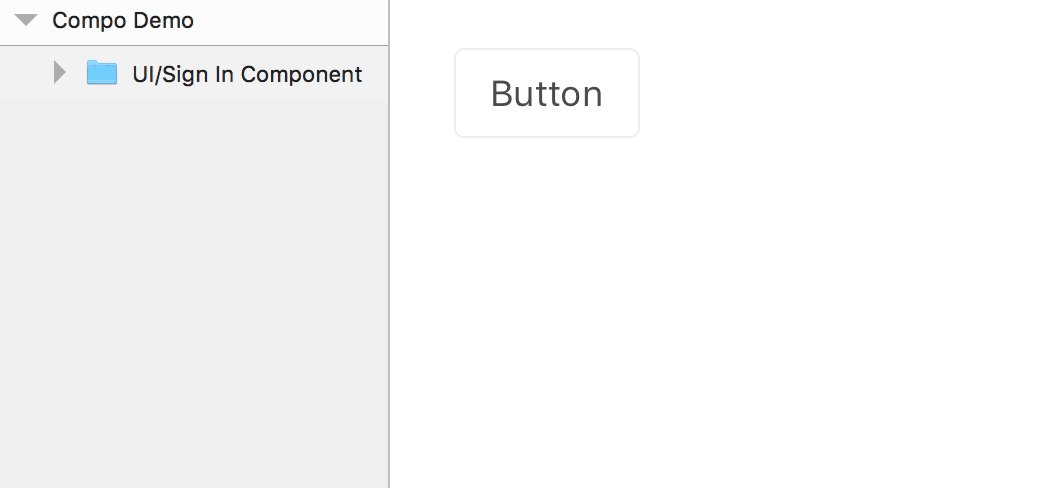
新建一个文本层并选中,执行 Plugins > Compo > Create Component or Update Selected 或使用快捷键 command ⌘ + J 创建组件
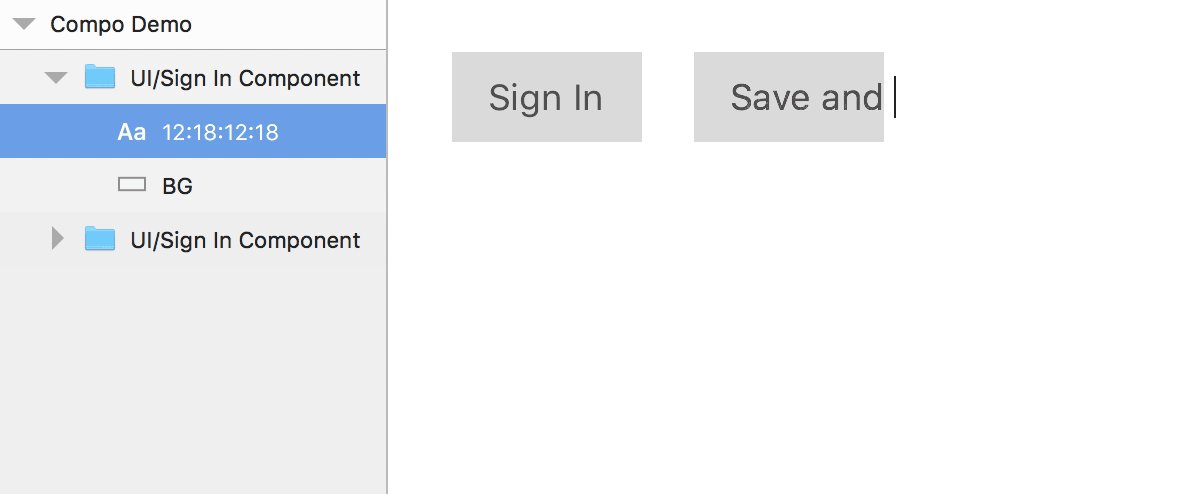
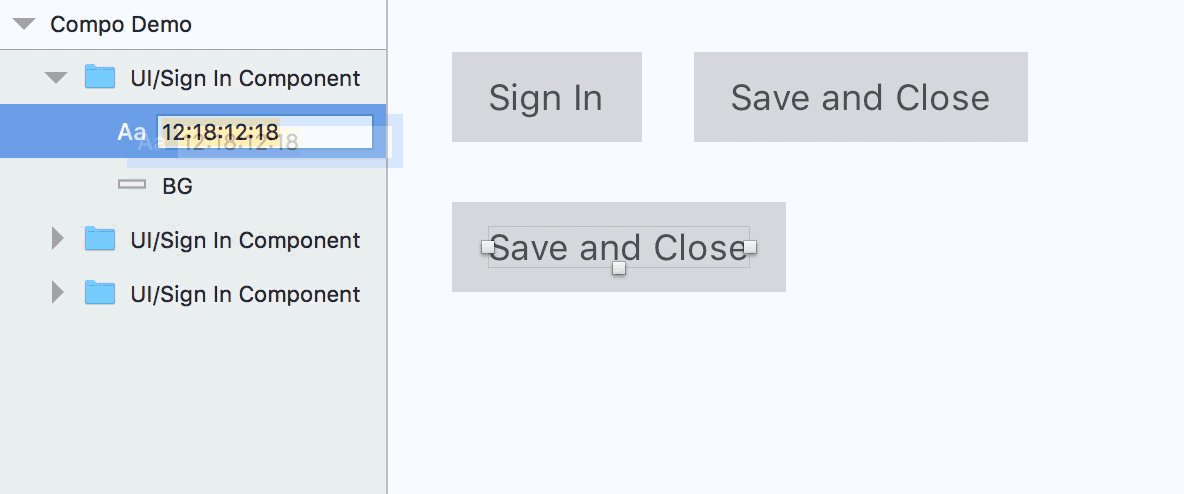
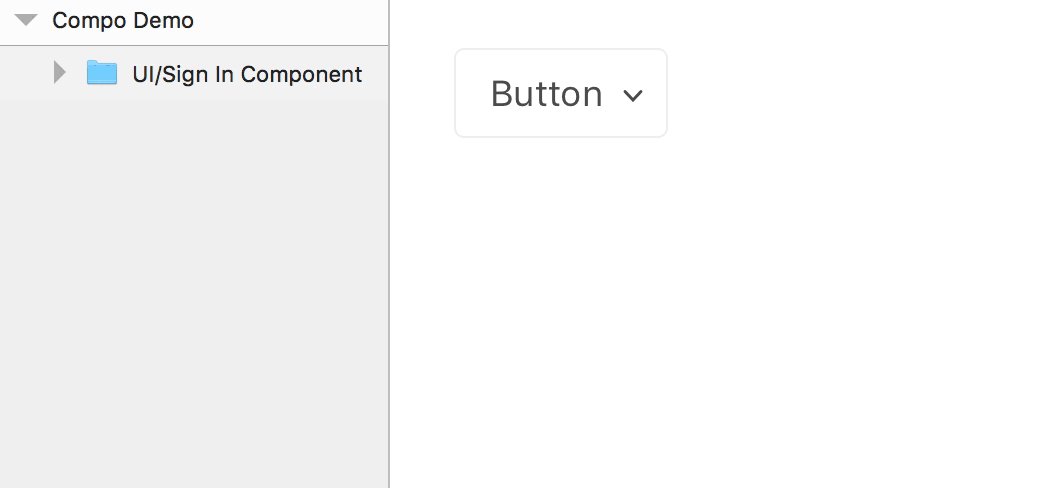
更改文本层内容后再次执行命令即可对新内容自适应大小
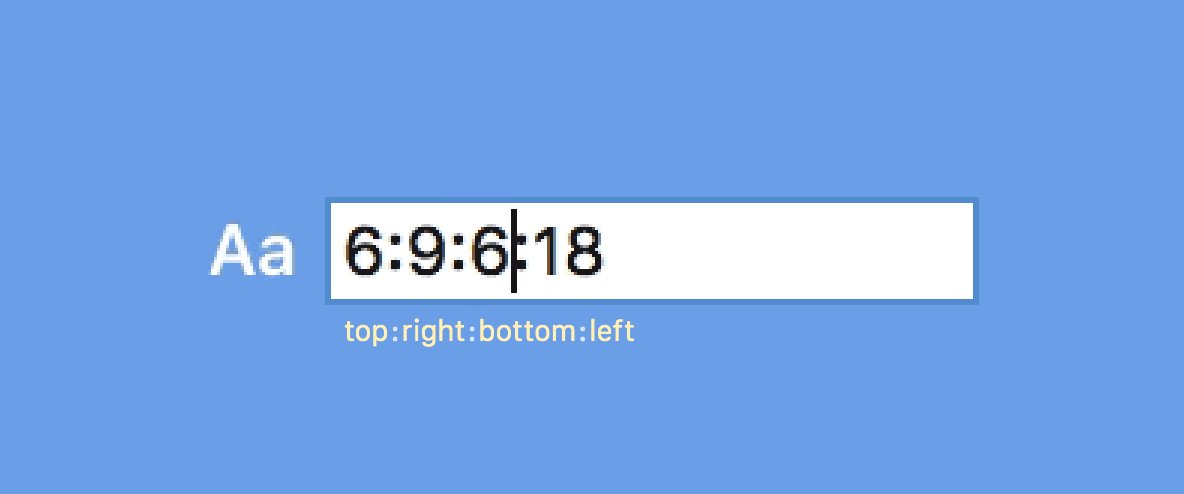
对文本层命名,输入目标边距以冒号分隔 上:右:下:左 再次执行命令同样会自适应



- 根据内容自适应带 Icon 的按钮
当按钮带 Icon 且需要与边保持一定边距,如:需距右边距 12,则可选中该 Icon 层后重命名在名称后加上 r:12(t:上、r:右、b:下、l:左),最后再执行同上命令即可

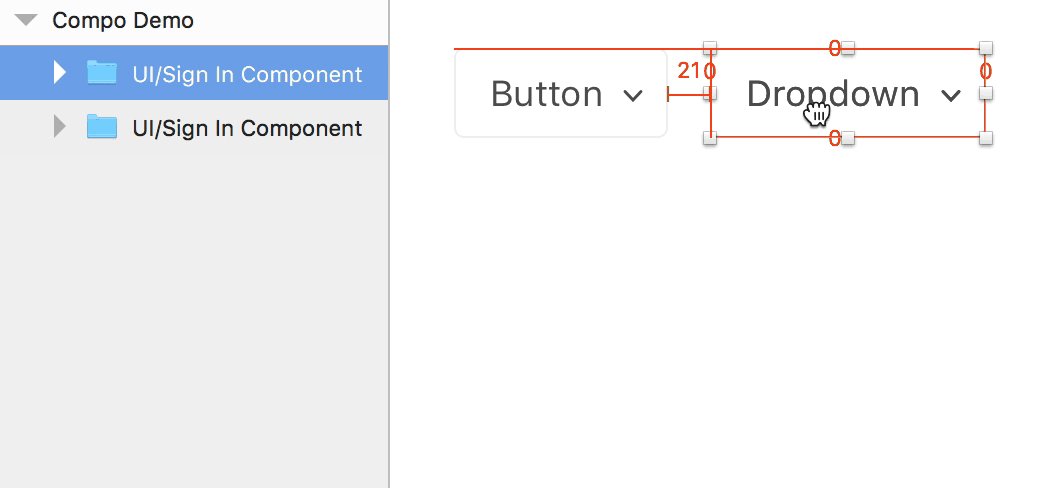
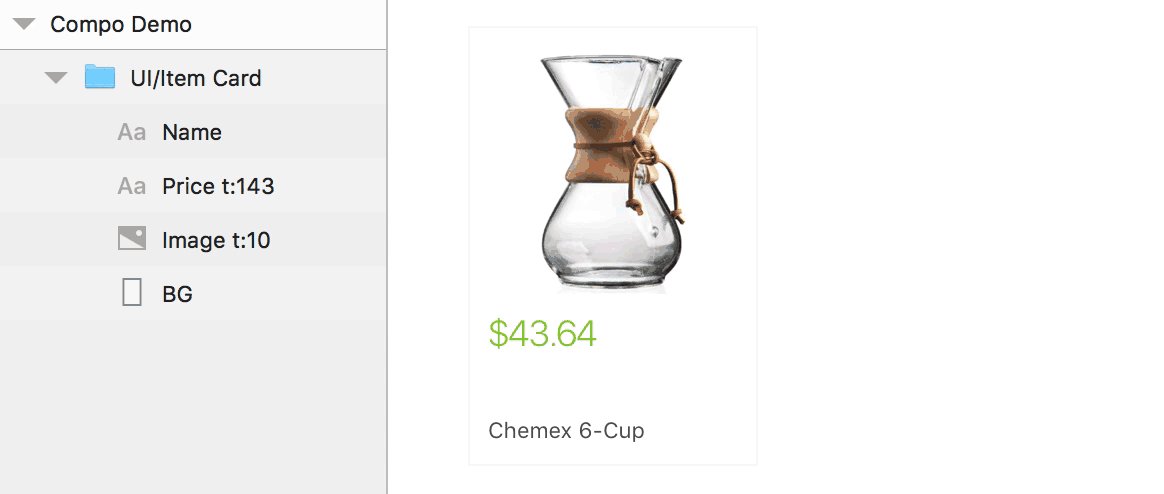
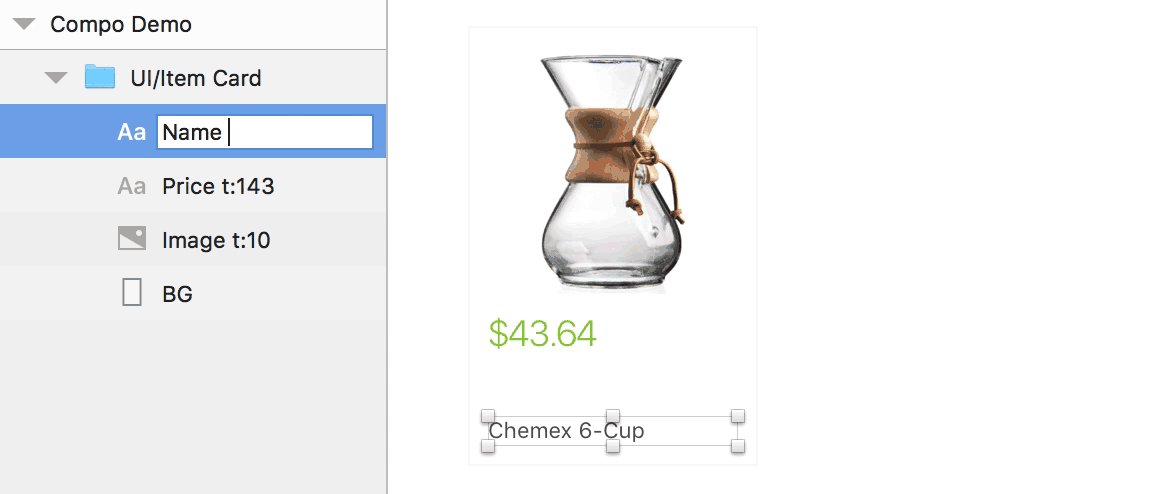
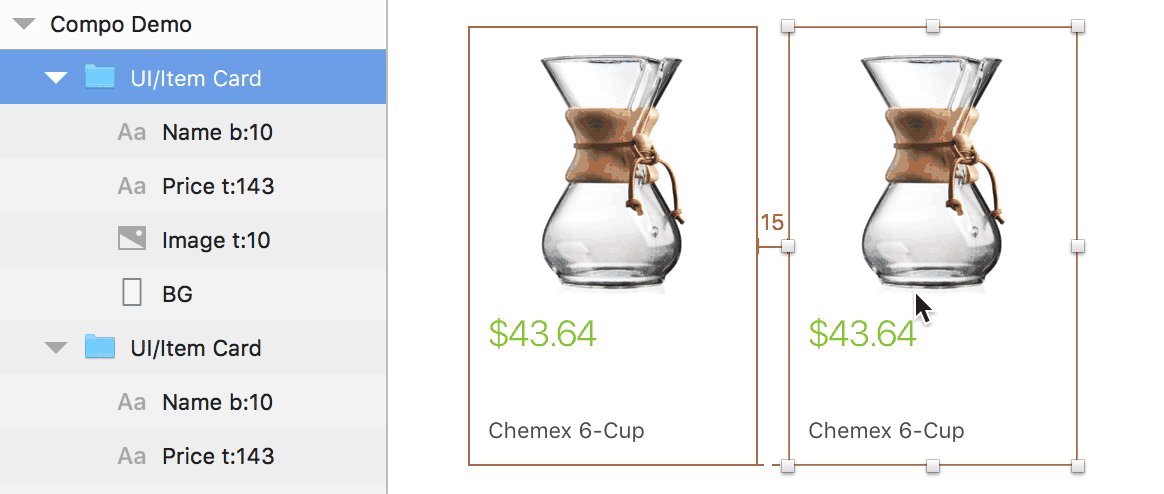
- 自动边距的组件
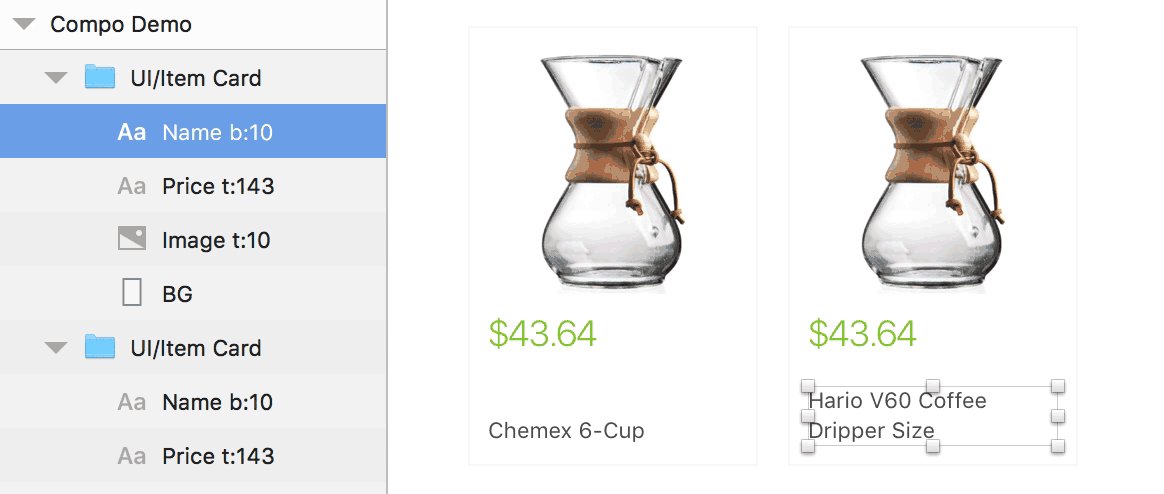
当需要内容与边缘保持一定边距,如:需与底边保持边距,修改内容后超出预期边距,则可选中该图层后重命名在名称后加上 b:10,最后再执行同上命令即可

插件语言:
- 英语语言(English)
更新日志:
- Compo v1.6
©共享素材,请勿商用